相信大家都知道 Bootstrap 真的是個很好用的東西,那麼好用之餘,我們也來寫一寫關於 Bootstrap 的小任務,不熟悉的熟悉一下,熟悉的就當作是回顧囉~
OOCSS 全名 Object Oriented CSS,簡單來說是將樣式(顏色)與結構(元素標籤)盡量做到分離,使得在開發上能夠更簡單的維護與重複使用,Bootstrap 便是根據此規範寫的。
任務:
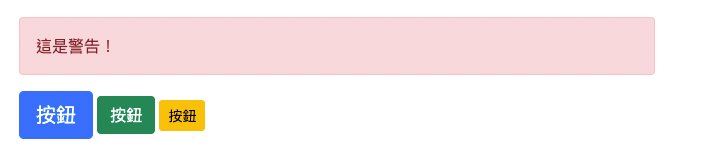
請嘗試利用 Bootstrap5 還原下方圖片樣式:

解答:
<div class="container p-4">
<div class="alert alert-danger d-flex align-items-center" role="alert">
這是警告!
</div>
<button class="btn btn-primary btn-lg">按鈕</button>
<button class="btn btn-success">按鈕</button>
<button class="btn btn-warning btn-sm">按鈕</button>
</div>
任務 ①
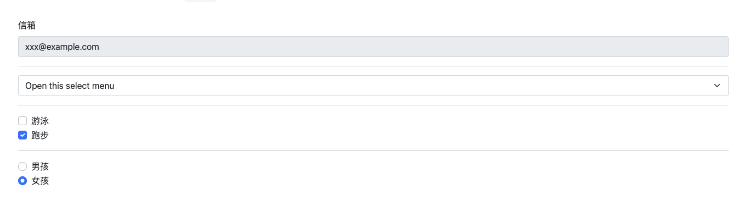
請嘗試修改此 ... 的部分,還原成下方圖片樣式
複製 CodePen 練習:https://codepen.io/kimberly8/pen/poLqOMb

解答:
CodePen:https://codepen.io/kimberly8/pen/poLqOMb
任務 ②
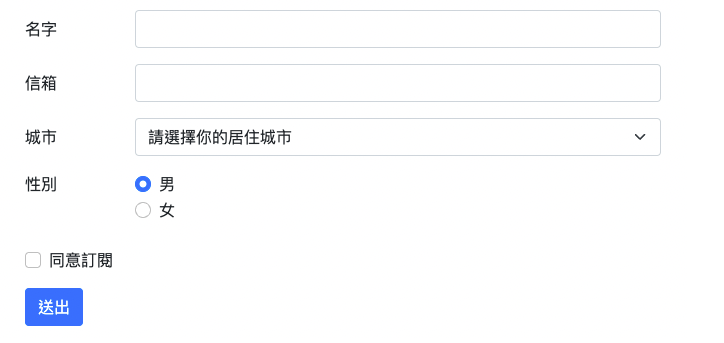
將表單元素整合,試著還原下方圖片

解答:
CodePen:https://codepen.io/kimberly8/pen/zYWymxE?editors=1010
我們可以利用 Bootstrap 設定好的字型去做調整,並且他還擁有響應式的的設定,非常的方便。底下就直接把小任務提供的 CodePen 給各位練習。
CodePen:https://codepen.io/kimberly8/pen/KKobrdo
任務 ①
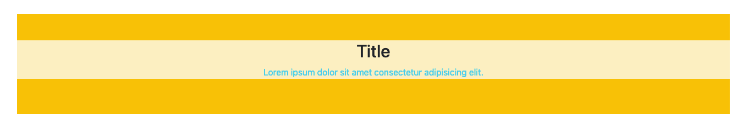
請協助補上此 ... 的部分,嘗試練習套用這些樣式,並呈現出下方圖片畫面
<div class="container my-3">
<div class="...-warning py-5">
<div class="...-white ...-75 text-center">
<h2 class="...-dark">Title</h2>
<p class="...-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>

解答:
<div class="container my-3">
<div class="bg-warning py-5">
<div class="bg-white bg-opacity-75 text-center">
<h2 class="text-dark">Title</h2>
<p class="text-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>
任務 ②
嘗試將此 Codepen 中 CSS margin、padding 改為使用 Bootstrap 通用類別呈現
解答:
<div class="box my-3 mx-auto py-2 px-3">
<p class="text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Suscipit excepturi delectus modi obcaecati voluptatum quasi iure fuga. Inventore libero optio praesentium sequi ipsam obcaecati enim. Odit explicabo obcaecati deleniti recusandae.</p>
<p class="text mb-4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Suscipit excepturi delectus modi obcaecati voluptatum quasi iure fuga. Inventore libero optio praesentium sequi ipsam obcaecati enim. Odit explicabo obcaecati deleniti recusandae.</p>
<ul class="list-unstyled d-flex">
<li class="list me-3">1、第一點</li>
<li>2、第二點</li>
<li class="list-third ms-3">3、第三點</li>
</ul>
</div>
任務 ①
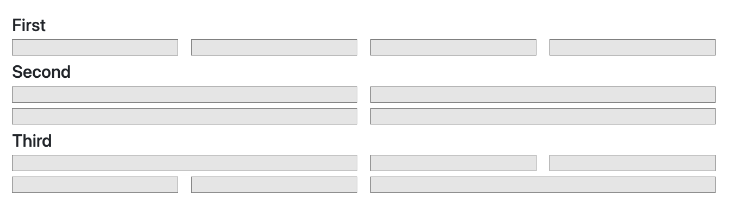
練習運用 .row .col-*,修改此 Codepen 中 ... 的部分,還原成下方圖片樣式:

解答
CodePen:https://codepen.io/kimberly8/pen/GRxzogy
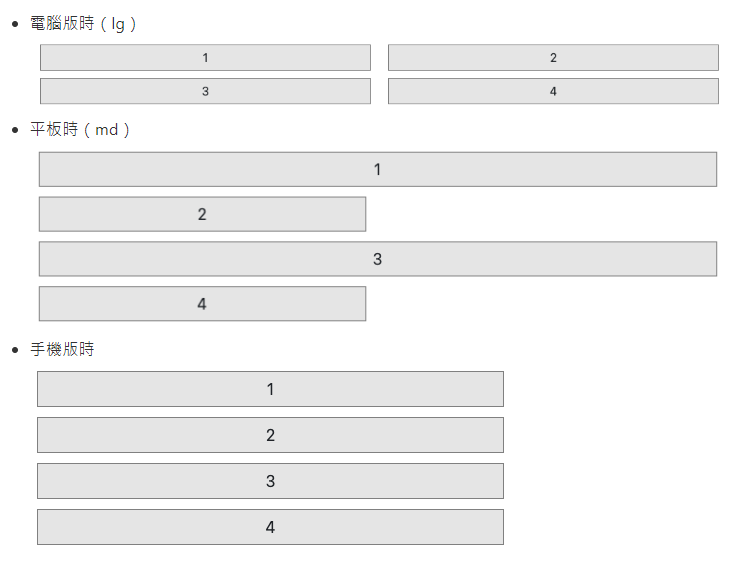
任務 ② 響應式格線系統
接續上面格現系統,可以嘗試加入斷點,讓網格可以響應式,隨著斷點改變排版利用此 Codepen,修改 ... 的部分,將畫面還原成下方樣式:

解答:
CodePen:https://codepen.io/kimberly8/pen/abYXddN?editors=1010
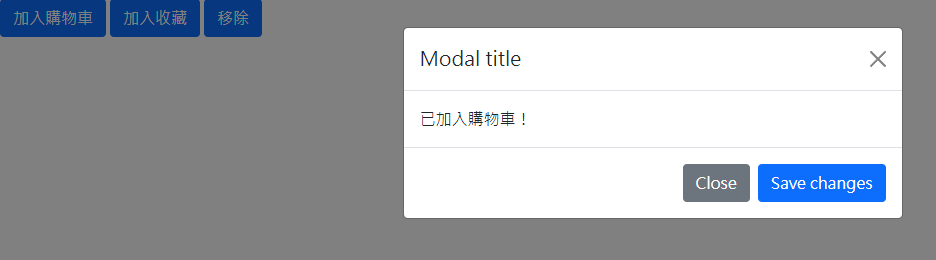
Bootstrap 的 Modal 互動介面很常見,通常會使用 data-bs-* 屬性啟用。
任務:
請觀看此 Codepen,修改 ... 的部分,讓按鈕可以開啟相對應的視窗。

解答:
CodePen:https://codepen.io/kimberly8/pen/MWVLjWd?editors=1010
其實我覺得 Bootstrap 蠻有趣的,只是在元素上給一個名稱就可以達到大部分的效果,實在是很方便很適合懶人,那麼有關 Bootstrap 常會使用到的方法及小任務就差不多到這裡囉,明天就會正式的進入每日 Vue 一下啦~~
